先日、お客様より「投稿内でLINEに飛べるボタンを設置したい」というご質問がありました。
そこで今回は、WordPressの投稿内に外部ボタンを正しく設置する方法について、ご紹介します。
M様、お問い合わせいただきありがとうございます。
ソースコードの貼り付け方法
LINEのような外部ボタンをWordPressの投稿内に配置する際に、「※ブログなどに貼り付ける場合は、こちらを利用してください。」というようなメッセージと一緒に以下のような文字列があります。
<a href=”https://line.me/”><img height=”36″ border=”0″ alt=”友だち追加” src=”https://scdn.line-apps.com/n/line_add_friends/btn/ja.png”></a>
これはソースコードと呼ばれるもので、このコードをコピーしてWordPress投稿画面にそのまま貼り付けしても正しく表示されません。
このソースコードは機械的に認識させるためのものになりますので、そのまま貼り付けしても表示できないようになっています。
そこで、このようなソースコードを貼り付けたい場合には、いつもとはちょっと違う方法を行う必要があります。
テキストエディタで入力
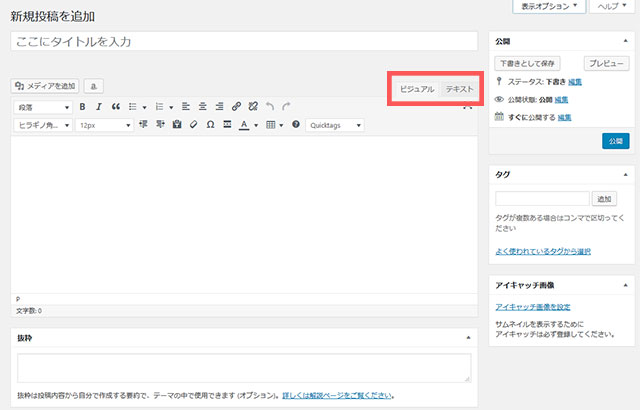
WordPressの投稿画面には、エディタ切替モードというのが付いています。
これは本文入力欄の右上に付いており、「ビジュアル」と「テキスト」に切替できるようになっています。

もう一つのテキストモードは、HTMLなどのソースコード用となっておりますのでなかなか馴染めないことと思いますが、今回のような外部ボタンの配置を行う場合はこのテキストモードに切り替えしてから貼り付けを行います。
このテキストモードに切替を行うことでソースコードが入力できるようになりますので、LINEボタンなどの外部ボタンの設置ができるようになります。
しかし、このテキストモードの切り替えるタイミングなど少しポイントがあります。
基本的な貼り付け方法の流れ
ここでは基本的なソースコードの貼り付け方法についてご案内します。
まずは、タイトルや文章・カテゴリー・アイキャッチなど各部の設定を普段通りに行ってください。
そして公開直前になりましたら、テキストモードに切り替えして配置したい場所にLINEボタンなどのソースコードを貼り付けします。テキストモードではレイアウトに必要なソースコードが入っていますので、間違っても削除しないように注意してください。削除してしまうとレイアウト崩れなど起こる可能性もあります。
テキストモードでソースコードが貼り付けできたら公開して完了となります。
ここで注意してほしいことがあります。
それは、ソースコードを貼り付けしてからさらに文章編集を行うと、先ほど配置したソースコードが不具合となる場合があります。
- ビジュアルモードで文章作成
- テキストモードでソースコード貼り付け
- ソースコード貼り付け後、公開
- ソースコード配置してから、ビジュアルモードに戻して編集すると不具合の可能性
レイアウト崩れを防ぐことを考えますと、公開直前にソースコードを貼り付ける方法が妥当と言えます。